The CSS Border Property is used to apply the border on your HTML elements with different styles like dashed border, Solid Border, Double Line Border, and many more others. HTML elements are surrounded by the border property of CSS.CSS Border property has some sub-properties like border-width, border-color, border-style.
Border-width:- This property is used to apply the width of the border in pixel or can be in other formats.
Border-color:- This property is used to apply the color of the border in RGB format or can be in other formats.
border-style:-This property is used to apply the different styles of borders like dashed, double line, dotted , Solid.
Now, we will see how to use these properties with examples.
CSS Border-width Property
Table of Contents
This property allows you to apply the width of the element’s border.The value of this property could be either a length in px, pt or cm or it should be set to thin, medium or thick.You can individually change the width of the bottom, top, left, and right borders of an element using the following properties −
- border-bottom-width changes the width of the bottom border.
- border-top-width changes the width of the top border.
- border-left-width changes the width of the left border.
- border-right-width changes the width of the right border.
Let’s see the following example to better understanding about it.
<html>
<head>
</head>
<body>
<p style = "border-width:4px; border-style:solid;">
This is a solid border whose width is 4px.
</p>
<p style = "border-width:4pt; border-style:solid;">
This is a solid border whose width is 4pt.
</p>
<p style = "border-width:thin; border-style:solid;">
This is a solid border whose width is thin.
</p>
<p style = "border-width:medium; border-style:solid;">
This is a solid border whose width is medium;
</p>
<p style = "border-width:thick; border-style:solid;">
This is a solid border whose width is thick.
</p>
<p style = "border-bottom-width:4px;border-top-width:10px;
border-left-width: 2px;border-right-width:15px;border-style:solid;">
This is a a border with four different width.
</p>
</body>
</html>
This will produce following result.

CSS Border-style Property
This property allows you to apply the different type of borders on your element.you can change individually border-style for your element.you can apply like as
- border-style:- is used to apply all sides of the border with the same style.
- border-bottom-style:- is used to apply the bottom side of the element’s border with different styles.
- border-left-style:- is used to apply the left side of the element’s border with different styles.
- border-top-style:- is used to apply the top side of the element’s border with different styles.
- border-right-style:- is used to apply the right side of the element’s border with different styles.
The border-style property allows you to select one of the following styles of border’s value −
- none − No border. (Equivalent of border-width:0;)
- solid − Border is a single solid line.
- dotted − Border is a series of dots.
- dashed − Border is a series of short lines.
- double − Border is two solid lines.
- groove − Border looks as though it is carved into the page.
- ridge − Border looks the opposite of groove.
- inset − Border makes the box look like it is embedded in the page.
- outset − Border makes the box look like it is coming out of the canvas.
- hidden − Same as none, except in terms of border-conflict resolution for table elements.
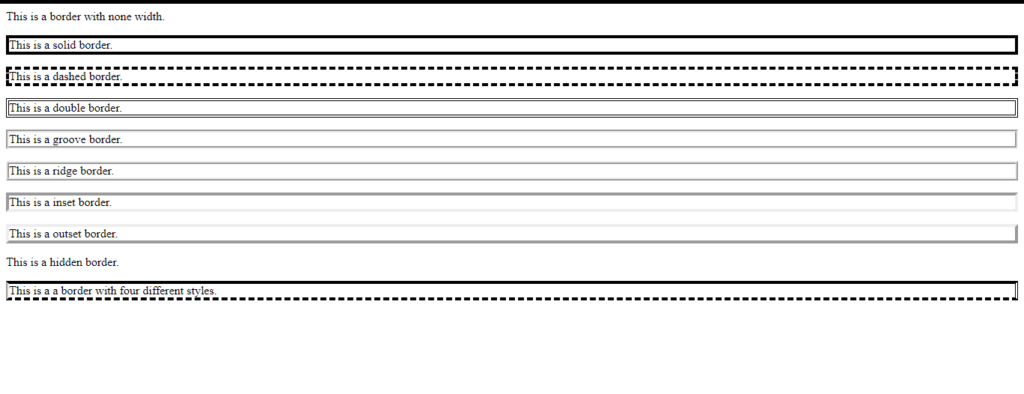
The following examples shows all of the border styles by using CSS border-style property.
<html>
<head>
</head>
<body>
<p style = "border-width:4px; border-style:none;">
This is a border with none width.
</p>
<p style = "border-width:4px; border-style:solid;">
This is a solid border.
</p>
<p style = "border-width:4px; border-style:dashed;">
This is a dashed border.
</p>
<p style = "border-width:4px; border-style:double;">
This is a double border.
</p>
<p style = "border-width:4px; border-style:groove;">
This is a groove border.
</p>
<p style = "border-width:4px; border-style:ridge">
This is a ridge border.
</p>
<p style = "border-width:4px; border-style:inset;">
This is a inset border.
</p>
<p style = "border-width:4px; border-style:outset;">
This is a outset border.
</p>
<p style = "border-width:4px; border-style:hidden;">
This is a hidden border.
</p>
<p style = "border-width:4px;
border-top-style:solid;
border-bottom-style:dashed;
border-left-style:groove;
border-right-style:double;">
This is a a border with four different styles.
</p>
</body>
</html>
This will provide following result.

Border Color Property
This is the best property of CSS to change the border color according to its background and element’s appearance.
Let’s see the one example for better understanding.
<html>
<head>
<style type = "text/css">
p.example1 {
border:1px solid;
border-bottom-color:#009900; /* Green */
border-top-color:#FF0000; /* Red */
border-left-color:#330000; /* Black */
border-right-color:#0000CC; /* Blue */
}
p.example2 {
border:1px solid;
border-color:#009900; /* Green */
}
</style>
</head>
<body>
<p class = "example1">
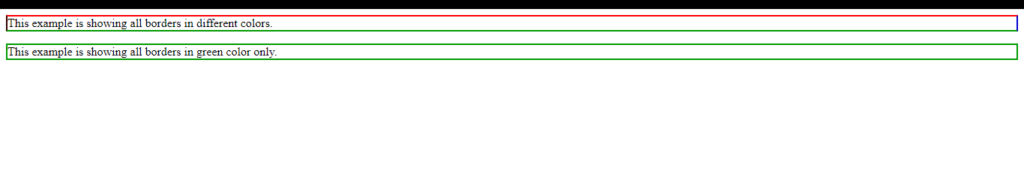
This example is showing all borders in different colors.
</p>
<p class = "example2">
This example is showing all borders in green color only.
</p>
</body>
</html>
This will provide following result.

Border Property using shorthand
The border property allows you to specify color, style, and width of lines in one property −
The following example shows how to use all the three properties into a single property. This is the most frequently used property to set border around any element.
<html>
<head>
</head>
<body>
<p style = "border:4px solid red;">
This example is showing shorthand property for border.
</p>
</body>
</html>
This will provide following result.

