Hello Dear Site Visitors, This is a new post to you about the full description of CSS Padding property and its need for responsive site designing. It is also the best property to the designer to leave the gap between HTML content and its border. In order to say, CSS Padding property provides the gap between your content and the content’s border. The value of its attribute may be possible in the form of percentage, pixel, length, and word ‘inherit’. if the value is ‘inherit’, it will have the same padding as its parent element. if a percentage is used, the percentage is of the containing box.
The following CSS property can be used to control lists. you can also set different values for the padding on each side of the box using the following properties-
CSS sub-Padding properties
Table of Contents
All these properties can be used to set the gap between a particular part of the border. it may either gap between content and padding-left, padding-right, padding-bottom, or padding-top.
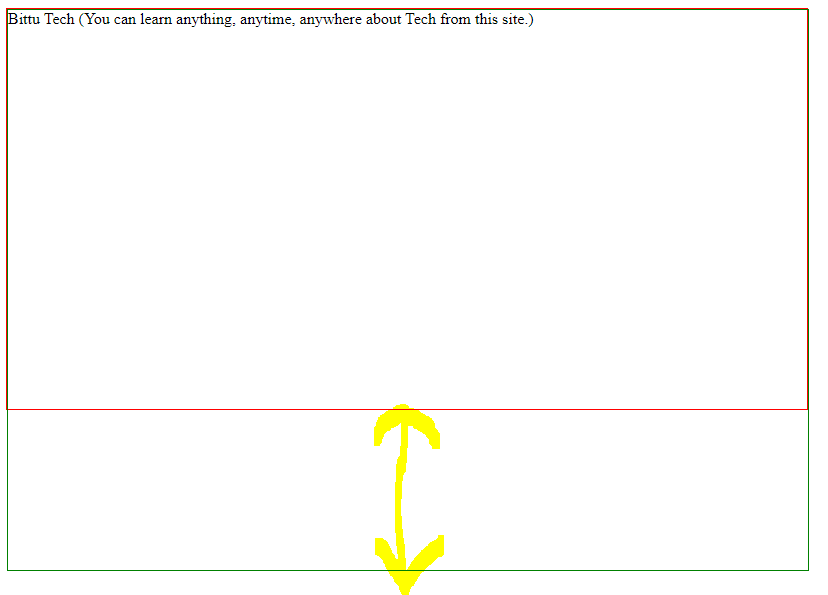
1.CSS padding-bottom property
This sub-property is used to set the gap between the content and the bottom of the border of the content.
For Example-
<html>
<head>
<title>
CSS Padding-bottom Property
</title>
<style>
.parent{ height:400px; width:800px; border:solid red 1px;}
.child{ height:400px;
width:800px;
border:solid green 1px;
padding-bottom:20%;
} /* Set the padding-bottom into the child element*/
</style>
</head>
<body>
<div class="parent">
<div class="child">Bittu Tech (You can learn anything, anytime, anywhere about Tech from this site.)
</div>
</div>
</body>
</html>

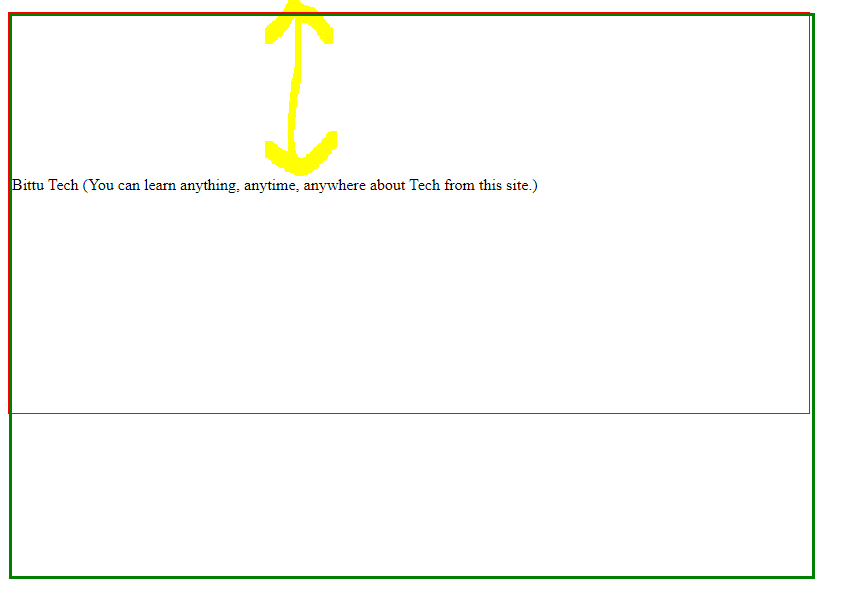
2. CSS Padding-top Property
This sub-property is used to set the gap between the content and the top of the border of the content.
For Example-
<html>
<head>
<title>
CSS Padding-bottom Property
</title>
<style>
.parent{ height:400px; width:800px; border:solid red 1px;}
.child{ height:400px;
width:800px;
border:solid green 3px;
padding-top:20%;
} /* Set the padding-top into the child element*/
</style>
</head>
<body>
<div class="parent">
<div class="child">Bittu Tech (You can learn anything, anytime, anywhere about Tech from this site.)
</div>
</div>
</body>
</html>
It will produce following result.

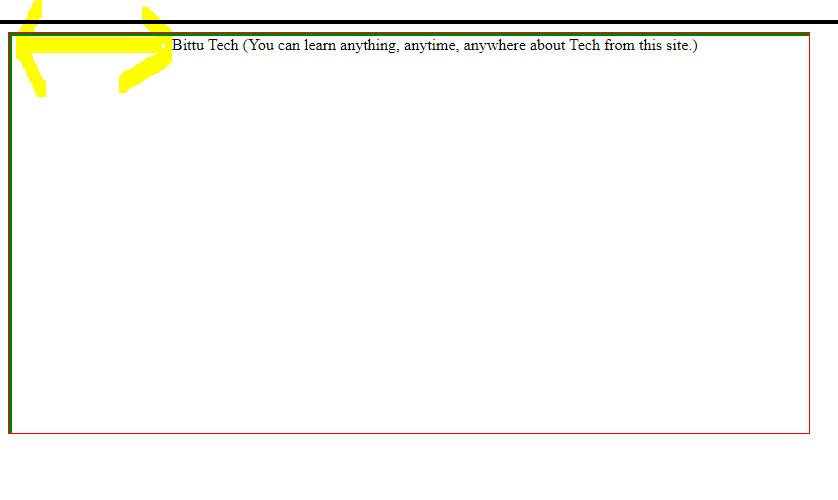
CSS Padding-left Property
CSS Padding left property is used to set the left gap between content and its border. let’s see an example for bit more clear.
Example
<html>
<head>
<title>
CSS Padding-bottom Property
</title>
<style>
.parent{ height:400px; width:800px; border:solid red 1px; overflow:hidden;}
.child{ height:400px;
width:800px;
border:solid green 3px;
padding-left:20%;
} /* Set the padding-left into the child element*/
</style>
</head>
<body>
<div class="parent">
<div class="child">Bittu Tech (You can learn anything, anytime, anywhere about Tech from this site.)
</div>
</div>
</body>
</html>
It will provide following following result.

CSS Padding-right Property
CSS padding-right property is used to set the gap between content and its right border. let’s see an example for a bit more clear.
Example-
<html>
<head>
<title>
CSS Padding-bottom Property
</title>
<style>
.parent{ height:400px; width:800px; border:solid red 1px;}
.child{ height:100%;
border:solid green 3px;
padding-right:20%;
} /* Set the padding-right into the child element*/
</style>
</head>
<body>
<div class="parent">
<div class="child">Bittu Tech (You can learn anything, anytime, anywhere about Tech from this site.)
</div>
</div>
</body>
</html>
It will produce following result.

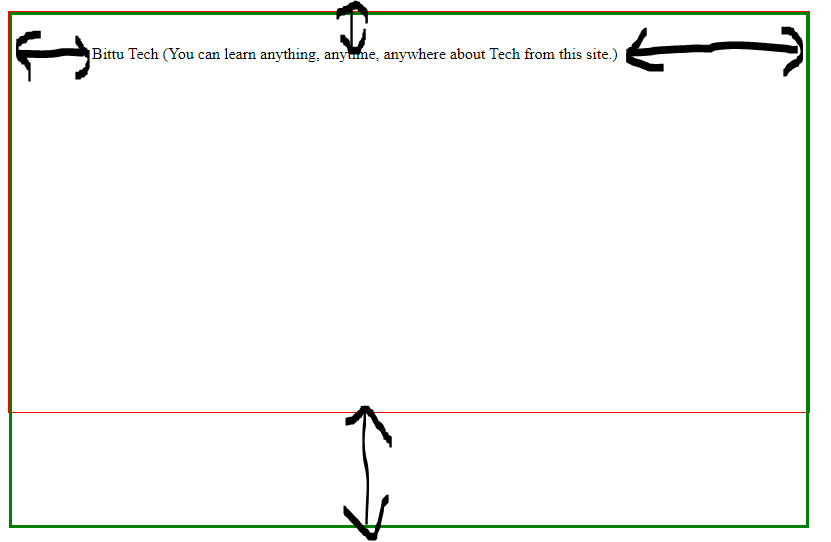
CSS Shorthand Padding Property
It is used to set all sides of border or set the specific side of the border to different sizes using the shorthand technique. in which, the first parameter for top padding, second for right padding, third for bottom padding, and fourth for left-padding.
Let’s see an example for bit more clear.
<html>
<head>
<title>
CSS Padding-bottom Property
</title>
<style>
.parent{ height:400px; width:800px; border:solid red 1px;}
.child{ height:100%;
border:solid green 3px;
padding:30px 10px 10% 10%;
} /* Set the shorthand padding technique into the child element*/
</style>
</head>
<body>
<div class="parent">
<div class="child">Bittu Tech (You can learn anything, anytime, anywhere about Tech from this site.)
</div>
</div>
</body>
</html>
It will produce following result.





Pingback: CSS Lists - CSS Tutorial - BittuTech